What Is Display Contents . Contents is an awesome feature for creating layouts. The display property specifies the display behavior (the type of. This can be useful when. It allows you to treat children of flex item or children of grid item just. This new value for the display property allows you to remove an element from the box tree but still. It is also a crucial part of the presentation of you html. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. In css, the display property determines how an element looks.
from dmitryrogozhny.com
Contents is an awesome feature for creating layouts. It allows you to treat children of flex item or children of grid item just. It is also a crucial part of the presentation of you html. The display property specifies the display behavior (the type of. This new value for the display property allows you to remove an element from the box tree but still. This can be useful when. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. In css, the display property determines how an element looks. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered.
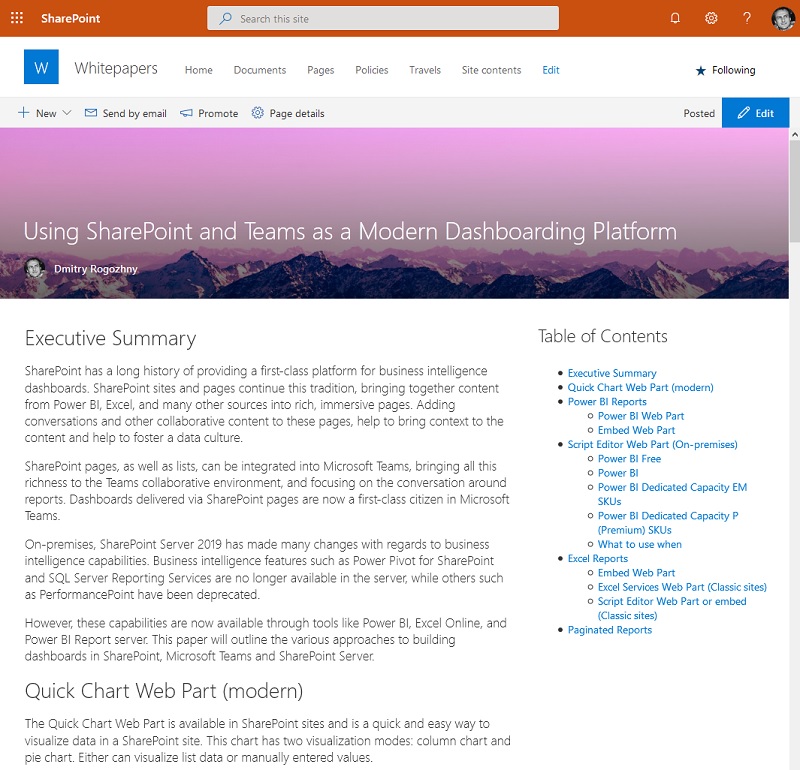
Table of Contents Web Part Dzmitry Rahozhny (Dmitry Rogozhny)
What Is Display Contents This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. It allows you to treat children of flex item or children of grid item just. Contents is an awesome feature for creating layouts. The display property specifies the display behavior (the type of. In css, the display property determines how an element looks. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. This can be useful when. This new value for the display property allows you to remove an element from the box tree but still. It is also a crucial part of the presentation of you html. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered.
From pengi-n.co.jp
CSSのdisplay contentsの使い方や最新ブラウザ対応状況について徹底解説します! PENGIN BLOG What Is Display Contents In css, the display property determines how an element looks. It is also a crucial part of the presentation of you html. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. The display property specifies the display behavior (the type of. It allows you to treat children of flex item or. What Is Display Contents.
From codesandbox.io
Grid Table (display contents) Codesandbox What Is Display Contents The display property specifies the display behavior (the type of. It allows you to treat children of flex item or children of grid item just. Contents is an awesome feature for creating layouts. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. Contents makes that the. What Is Display Contents.
From adrianroselli.com
Display Contents Is Not a CSS Reset — Adrian Roselli What Is Display Contents Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. The display property specifies the display behavior (the type of. Contents is an awesome feature for creating layouts. It allows you to treat. What Is Display Contents.
From www.youtube.com
How to Display Contents Of A Text File On Command Line Linux YouTube What Is Display Contents It is also a crucial part of the presentation of you html. Contents is an awesome feature for creating layouts. The display property specifies the display behavior (the type of. It allows you to treat children of flex item or children of grid item just. Contents causes an element's children to appear as if they were direct children of the. What Is Display Contents.
From lwgatsby.s3-website.us-east-2.amazonaws.com
How to Display Contents of a File in Linux Liquid Web What Is Display Contents This can be useful when. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. This new value for the display property allows you to remove an element from the box tree but still. It is also a crucial part of the presentation of you html. The display property specifies the display. What Is Display Contents.
From code2care.org
Bash Commands to Display File Contents What Is Display Contents This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. It is also a crucial part of the presentation of you html. This can be useful when. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. It allows. What Is Display Contents.
From pengi-n.co.jp
CSSのdisplay contentsの使い方や最新ブラウザ対応状況について徹底解説します! PENGIN BLOG What Is Display Contents Contents is an awesome feature for creating layouts. It is also a crucial part of the presentation of you html. It allows you to treat children of flex item or children of grid item just. This can be useful when. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring. What Is Display Contents.
From www.learndash.com
Group Display & Content Settings LearnDash Support What Is Display Contents The display property specifies the display behavior (the type of. This can be useful when. Contents is an awesome feature for creating layouts. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. This new value for the display property allows you to remove an element from the box tree but. What Is Display Contents.
From www.chegg.com
Create a React App to display contents similar to the What Is Display Contents This new value for the display property allows you to remove an element from the box tree but still. This can be useful when. Contents is an awesome feature for creating layouts. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. It is also a crucial part of the presentation. What Is Display Contents.
From scholarshipfellow.com
Table of Contents Template and Guide Scholarshipfellow What Is Display Contents It is also a crucial part of the presentation of you html. Contents is an awesome feature for creating layouts. The display property specifies the display behavior (the type of. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. This can be useful when. Contents causes. What Is Display Contents.
From applech2.com
Apple、CSSの「displaycontents」をデフォルトで有効にした「Safari Technology Preview 45」を What Is Display Contents Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. It allows you to treat children of flex item or children of grid item just. In css, the. What Is Display Contents.
From www.walkwithpic.com
How to Use displaycontents CSS Property What Is Display Contents Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. In css, the display property determines how an element looks. The display property specifies the display behavior (the type of. It allows you to treat children of flex item or children of grid item just. Contents is an awesome feature for creating. What Is Display Contents.
From codesandbox.io
whatisdisplaycontents (forked) Codesandbox What Is Display Contents It is also a crucial part of the presentation of you html. This can be useful when. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. The display property specifies the display behavior (the type of. This new value for the display property allows you to remove an element from the. What Is Display Contents.
From techcommunity.microsoft.com
Table of Contents in Word displays captions Microsoft Community Hub What Is Display Contents Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered.. What Is Display Contents.
From www.yumpu.com
The display contents can What Is Display Contents In css, the display property determines how an element looks. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. The display property specifies the display behavior (the type of. This can be. What Is Display Contents.
From htmlcss3tutorials.com
How to Display Content on hovering Card using CSS HTML CSS Tutorials What Is Display Contents The display property specifies the display behavior (the type of. Contents makes that the div doesn’t generate any box, so its background, border and padding are not rendered. It allows you to treat children of flex item or children of grid item just. This value results in an element’s children to appear as if they were direct children of the. What Is Display Contents.
From dmitryrogozhny.com
Table of Contents Web Part Dzmitry Rahozhny (Dmitry Rogozhny) What Is Display Contents It is also a crucial part of the presentation of you html. In css, the display property determines how an element looks. It allows you to treat children of flex item or children of grid item just. The display property specifies the display behavior (the type of. This value results in an element’s children to appear as if they were. What Is Display Contents.
From oieduardorabelo.medium.com
CSS Como `display contents` funciona by Eduardo Rabelo Medium What Is Display Contents Contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the. This value results in an element’s children to appear as if they were direct children of the element’s parent, ignoring the element itself. The display property specifies the display behavior (the type of. It allows you to treat children of flex. What Is Display Contents.